今回の記事は、Web製作のかなり上級者向けです。
npmとvagrantを使って自力で製作環境を整えることができる程度の人をターゲットにしています。
さて、以前AngularJSナシでもできる!Protractor(selenium-webdriver+jasmine)でWebサイトのE2Eテスト入門 CasperJSをWindows7にインストールしてE2Eテストするで挑戦したE2Eテスト。
今回はNightwatch.jsを使ってE2Eテストを作成してみようと思います。
VCCWでWordPressのサイトを構築する
今回はWordPressのテンプレート作成で使用できるE2Eテストをテーマにしようと思うので、まずはVCCWで手元の端末内にWordPressの実行環境を作成したいと思います。
このへんはとりあえず動けば良いので、パパッと済ませるためにVCCWを利用することにしました。
VCCWのダウンロード

GitHubからcloneもできますが、そこらへん難しい人は上記キャプチャの右側、Download.zipからzipファイルをダウンロードするのが一番わかりやすいかと思います。
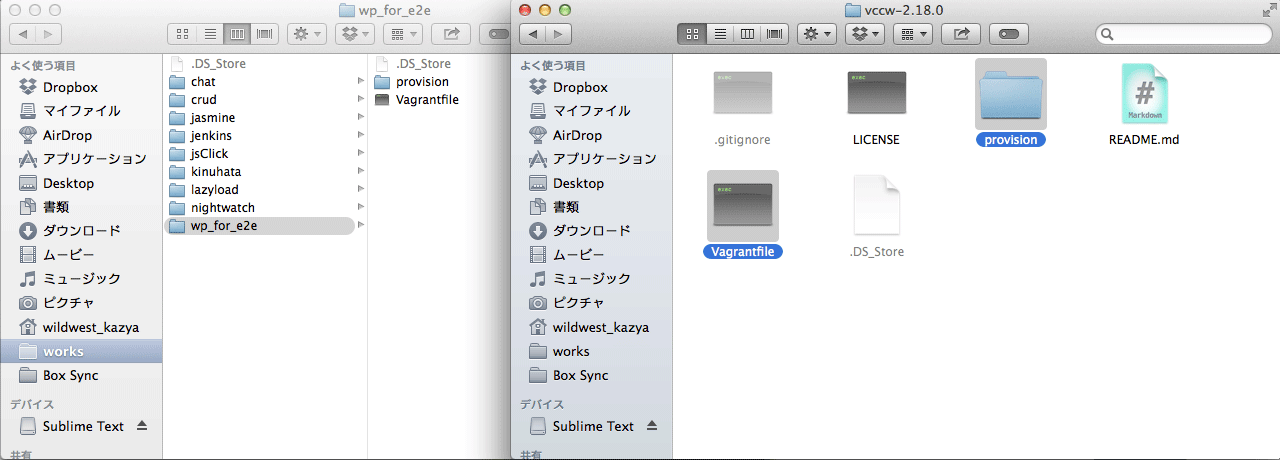
ダウンロードしたzipファイルを展開すると、中身はこんな感じになっています。

provisionディレクトリとVagrantfileの2つだけあれば動作するので、個別にプロジェクト用のディレクトリを作りたい人はその2つをコピーするだけで大丈夫です。
site.ymlの編集
provisionディレクトリ直下にdefault.ymlというファイルがあります。
これはVCCWでWordPressの動作環境を構築する際の初期設定が記述されているものです。
このdefault.ymlをコピーして、site.ymlというファイルを作成してください。
このとき、default.ymlと同じprovisionディレクトリに保存するのではなく、Vagrantfileがある階層と同じところへsite.ymlを保存するようにしてください。
今回はE2Eテストについての記述をメインにしたいので、site.ymlの設定項目についての説明は他の記事に譲ります。
ここではひとまず、site.yml内で
lang: en_US
の部分を
lang: ja
に書き換えてください。
ja_JPではなく、jaだけですので注意してくださいね。
これで日本語版のWordPressをインストールしてくれるように設定できます。
vagrant upでVCCWを起動する
もちろん、VagrantfileがあるのでVagrantで起動します。
いつものように黒い画面(コンソールまたはコマンドプロンプト)を使って、cdコマンドでVagrantfileのあるデリまで移動し、
vagrant up
するとWordPressを仮想環境含めて端末内に構築してくれます。
Nightwatch.jsの動作環境を構築する

次にテストフレームワークであるNightwatch.jsの動作環境を構築していきます。
nightwatch.jsを動作させるにはnode.jsとnpmが必要なので、あらかじめインストールしておいてください。
諸々の詳細や最新の情報はNightwatch.jsの公式ページで確認してくださいね。
Nightwatch.jsをインストール
Nightwatch.jsのほうはnpmのグローバルにインストールしておきます。
npm install -g nightwatch
公式サイトのほうに「Download」というのもあり、GitHubからもcloneできますが、npmでインストールするほうが手っ取り早いので。
Nightwatch.js用のファイルを用意する
Nightwatch.js用にファイルを用意していきます。
これから用意するファイルをひとまとめにするディレクトリを作っておきましょう。
僕の場合は「nightwatch」というディレクトリを作成してみました。この中に以下のファイルを入れていきます。
別にひとまとめにしなくてもいいのかもしれないですが、まとめておくと複数端末で使い回すときなどに便利です。
selenium-server-standalone-2.48.2.jar
E2Eテストではもうお馴染みのSelenium。最近はSelenium不要のテストフレームワークも出てきているんですが、Nightwatch.jsでは必要です。

version 2.48の各ファイルのダウンロードページから「selenium-server-standalone-2.48.2.jarれたリンクをクリックしてダウンロードします。
先ほど作ったnightwatchディレクトリ内にselenium-server-standalone-2.48.2.jarを移動しておきます。
次に黒い画面(ターミナルまたはコマンドプロンプト)でnightwatchディレクトリにcdコマンドを使って移動し、以下のコマンドでselenium-serverを起動します。
java -jar selenium-server-standalone-2.48.2.jar
selenium-serverが起動したら黒い画面が待機状態になり、Ctrl+Cで停止するまで入力を受け付けなくなるので、新しいコマンドプロンプトを起動するか、ターミナルの別タブを開いておきましょう。
また、上記コマンド実行時にエラーが出る場合は端末のJavaのバージョンが古い場合がほとんどです。
OracleのDownloadページからJava SE Development Kit 8u66OSに応じたものをインストールしてください。
インストールしてもjavaのバージョンが切り替わらない場合は、QiitaのOSXでJavaのバージョンを切り替える</考に。
各ブラウザ用ドライバ
Nightwatch.jsは標準でFirefoxで実行されるので、Firefox以外の各ブラウザ用のドライバをダウンロードして、先ほど作ったnightwatchディレクトリにコピーしてください。
OSによってダウンロードするファイルが異なるので、使用端末のOSに応じたものを選んでください。
- phantomjs.exe - PhantomJSでのテスト用(ver 2.0.0)
- chromedriver.exe - Chromeでのテスト用(ver 2.19)
- SafariDriver.safariextz - Safariでのテスト用(Seleniumと同じバージョン)
もちろんですが、それぞれのブラウザもインストールしておいてくださいね。
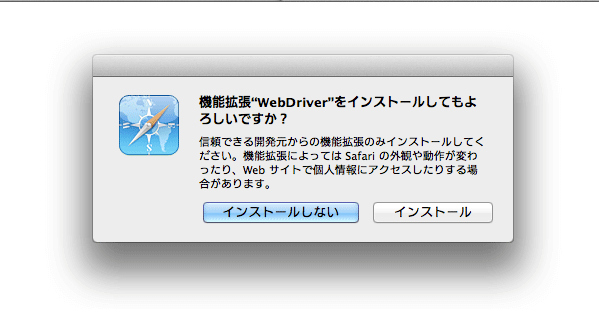
また、SafariDriver.safariextzはいったんSafariの「ファイルを開く」から開いておいてインストールしておかないと使えないので注意してください。

nightwatch.json
nightwatchを実行する際の設定ファイルです。
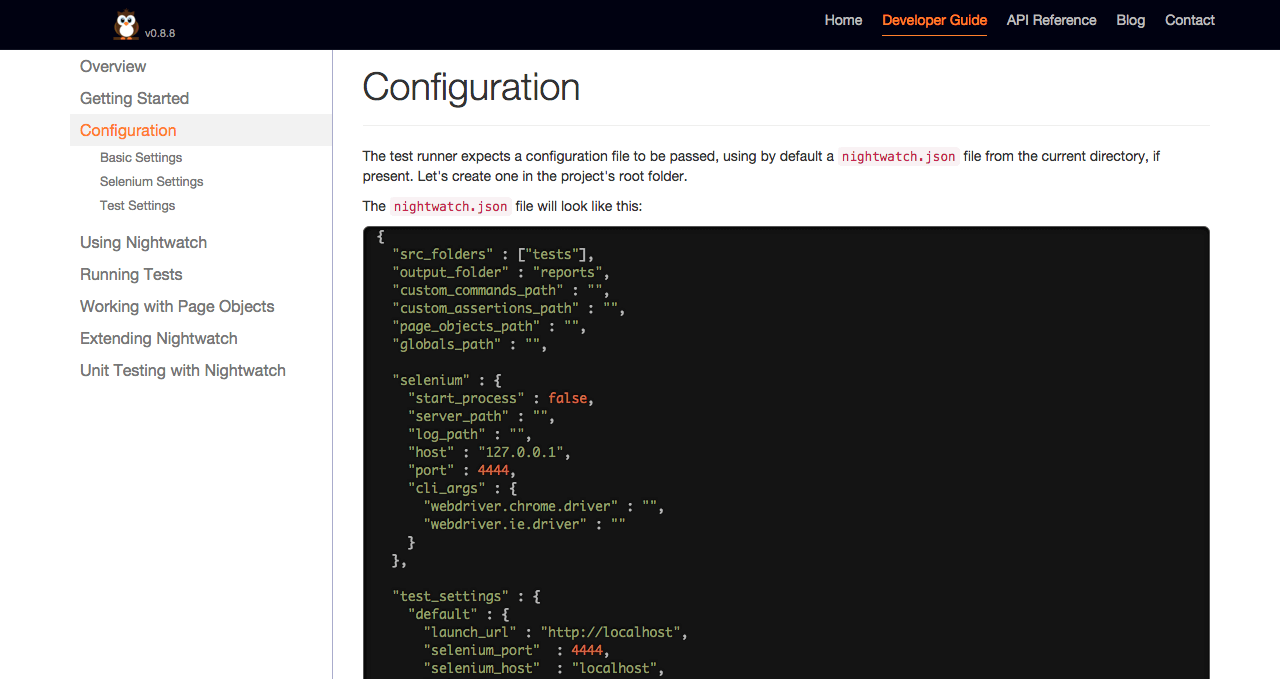
Nightwatch.jsのConfiguration(以下のキャプチャの黒背景の部分)をコピーして、nightwatch.jsonという名で保存すればOKです。

testsディレクトリとreportsディレクトリ
このセクションの仕上げとして、先ほど作ったnightwatchディレクトリ内に「tests」と「reports」という名前でディレクトリを作ってください。
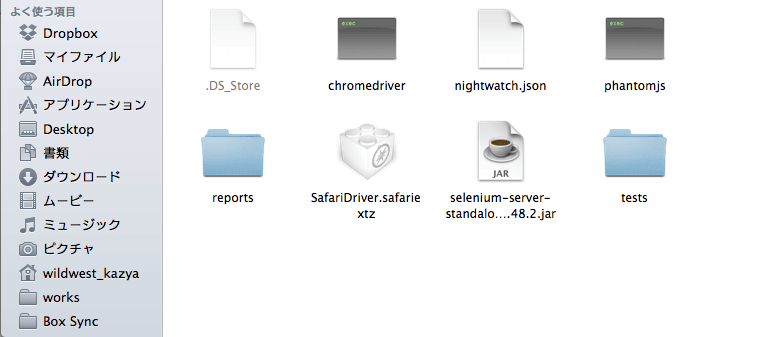
この時点で先ほど作成したnightwatchディレクトリの中身は、以下のキャプチャのようになっていると思います。(.DS_StoreファイルはMac固有のファイルなので無視してください)

globalプロパティ用のファイルを用意する
サイトのルートパスなど、E2Eテスト内で何度も繰り返し使用する値をglobalな変数として記述しておくことができます。
まずはnightwatchディレクトリに、新しくglobals.jsというファイルを作成します。
ひとまず、globals.jsの内容は次の通りにしてください。
192.168.33.10の部分は、先ほどVCCWで作成したWordPressのサイトのアドレスとしてください。
module.exports = {
root: '//192.168.33.10'
}
nightwatch.jsonを編集する
globals.jsの内容を使用するために、nightwatch.jsonを少しだけ編集します。
"globals_path" : "",
となっている部分(7行目あたり)を
"globals_path" : "globals.js",
と書き換えてください。
E2Eテストコードを書く
いよいよE2Eテストコードを書いていきます。
app-spec.jsを用意しよう
先ほど作ったtestsディレクトリ内に、app-spec.jsというファイルを作成し、その中にE2Eテストコードを記述します。
ひとまず、以下のE2Eテストコードをコピーしてapp-spec.jsを作成してください。
module.exports = {
'title in head' : function (browser) {
browser
.url(browser.globals.root)
.waitForElementVisible('body', 1000)
.assert.title('Welcome to the Nightwatch | Hello Nightwatch.')
.end();
}
};
Nightwatch.jsのE2Eテストを実行しよう
app-spec.jsが作成できたら、黒い画面(ターミナルまたはコマンドプロンプト)を使用してnightwatchディレクトリを開き、以下のコマンドを実行してください。
nightwatch
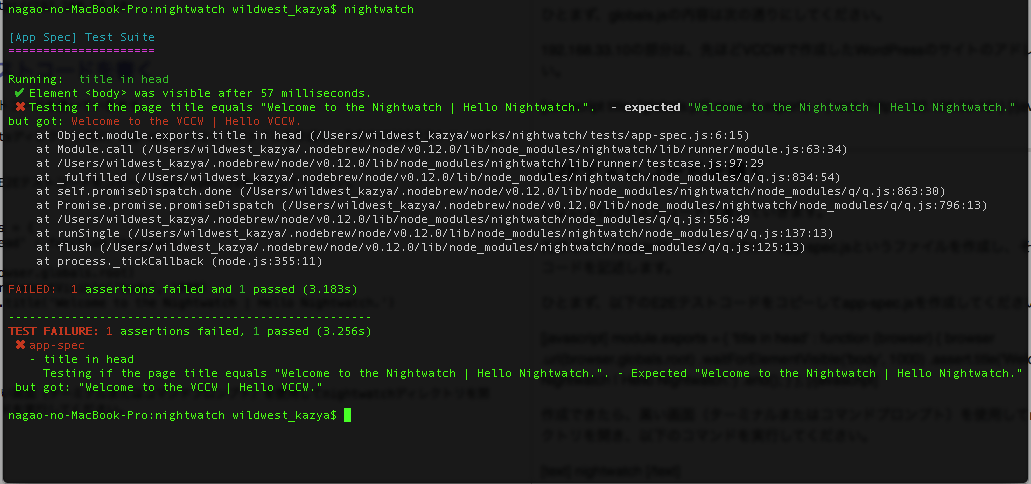
すると、一瞬Firefoxが起動してすぐ閉じ、黒い画面のコンソールに次のキャプチャのようにテストが失敗したと表示されていることと思います。

ここでは、テストに失敗するようにテストコードを書いたので、これで大丈夫です。
少しずつ説明していきましょう。
先ほどのテストコードの内容を解説
まずは一番外側の部分から説明します。
テストを定義する
'title in head' : function (browser) {
}
この範囲の中に1つのテスト手順を書きます。
title in headはこのテスト内容を表す名前で、この部分は任意に命名することができます。
その間に挟まれた部分は、ソースコード内にコメントを追記して解説してみます。
Webページにアクセス
.url(browser.globals.root)
browser.url()でブラウザからWebページにアクセスすることができます。
browser.globals.rootでは先ほどglobals.jsに記述したrootプロパティを呼び出し、//192.168.33.10へアクセスします。
1秒だけ待つ
.waitForElementVisible('body', 1000)
browser.waitForElementVisible()では、第一引数で指定した特定要素が表示されるまで、第二引数で指定したミリ秒だけ待機します。
つまり、この時点で1000ミリ秒(1秒)以内にbody要素が表示されない場合、この時点でテストに失敗したと判断されます。
title要素内の出力内容を確認
.assert.title('Welcome to the Nightwatch | Hello Nightwatch.')
browser.assert.title()では、HTMLのhead要素内にあるtitle要素が引数の通りに出力されているかを確認します。
先ほどテストを実行した際には、この部分でテスト失敗となっていました。
VCCWの初期状態では、title要素の内容は「Welcome to the VCCS | Hello VCCS.」と表示されますので、このテストコードで指定した内容とは異なるわけです。
このように、HTMLの出力状態で想定と異なっている部分を教えてくれるのがE2Eテストコードの役割です。
テストに成功するようにtitle要素に出力される部分を変更しよう
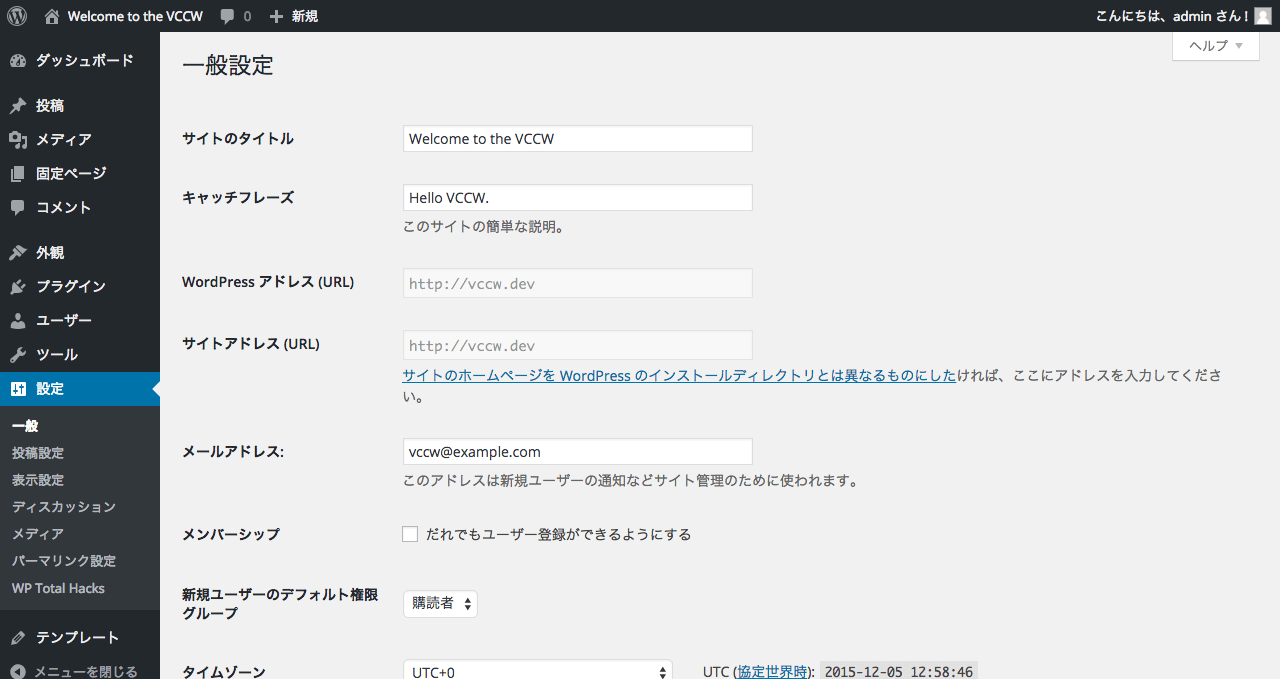
VCCWで作成したWordPressの管理画面にアクセスし、タイトルとキャッチコピーを書き換えましょう。
VCCWの初期状態では、ログインのユーザー名もパスワードも共に「admin」です。

管理画面にログインできたら「設定 > 一般」の中にある「サイトのタイトル」を「Welcome to the Nightwatch」に、「キャッチフレーズ」を「Hello Nightwatch.」に書き換えます。
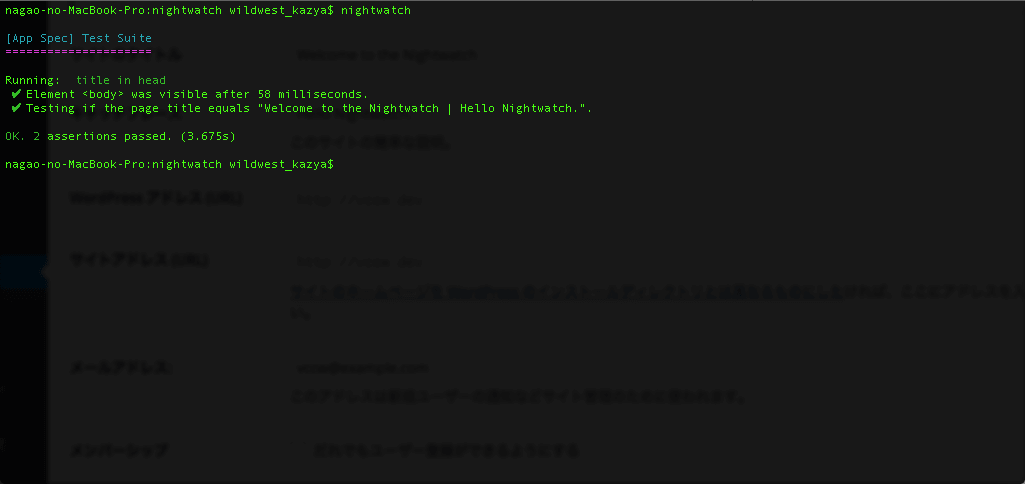
もういちど黒い画面で以下のコマンドを実行してE2Eテストを走らせてみましょう。
nightwatch

テストコードで意図した通りの出力になったため、失敗せず全てのテストが完了しました。
複数のブラウザで並行してテストを実行しよう
Nightwatch.jsの初期状態ではFirefoxでのテストのみですが、nightwatch.jsonを編集することで、Google Chromeや他のブラウザでも同時に並行してテストを実行することが可能です。
nightwatch.jsonの一番最後の部分、"test_settings": {}の中身を次のように書き換えてください。
"test_settings": {
"default": {
"launch_url": "https://localhost",
"selenium_port": 4444,
"selenium_host": "localhost",
"silent": true,
"screenshots": {
"enabled": false,
"path": ""
},
"desiredCapabilities": {
"browserName": "firefox",
"javascriptEnabled": true,
"acceptSslCerts": true
}
},
"chrome": {
"desiredCapabilities": {
"browserName": "chrome",
"javascriptEnabled": true,
"acceptSslCerts": true
}
},
"phantomjs": {
"desiredCapabilities": {
"browserName": "phantomjs",
"javascriptEnabled": true,
"acceptSslCerts": true
}
},
"safari": {
"desiredCapabilities": {
"browserName": "safari",
"javascriptEnabled": true,
"acceptSslCerts": true
}
}
}
これでdefault(Firefox)、Google Chrome、PhantomJS、Safariの4つのブラウザで同時にE2Eテストを実行する準備ができました。
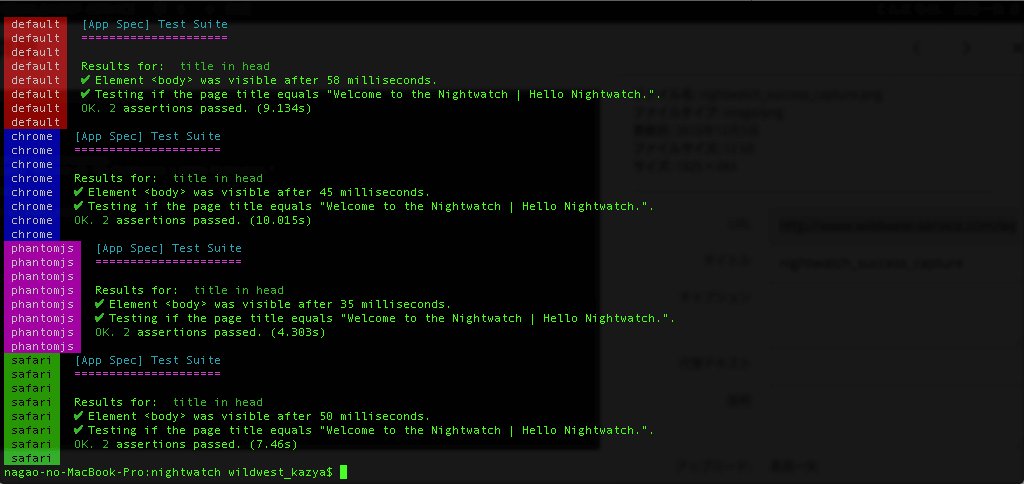
それでは、4つのブラウザで同時にE2Eテストを実行してみましょう。実行時のコマンドは先ほどまでと少し変わっています。< 実行時にコンマ(,)の後に半角スペースを入れないように注意してください。
nightwatch -e default,chrome,phantomjs,safari
上記のコマンドで4つのブラウザで同時にE2Eテストを実行でき、コンソールではそれぞれのブラウザの名前とともに各ブラウザでのE2Eテストの結果が出力されます。
ただし、複数ブラウザで同時にテストを実行すると端末の処理能力に負荷がかかってテストが失敗する場合があります。

また、次のようにすれば任意のブラウザのみでE2Eテストを実行することができます。
nightwatch -e chrome
さらに詳しい使い方は公式サイトへ!
これでひとまずNightwatch.jsでE2Eテストコードを実行する準備が整いました。
さすがにちょっと書ききれないので、さらに詳しい使い方はNightwatch.jsの公式サイトでご確認ください。
