Dreamweaverでの新規ドキュメント作成時に便利なドキュメントタイプ

ネットショップ運営者の方でも使っている方はおられると思いますが、DreamweaverCS3は便利なHTMLエディタです。
(HTML以外も便利に書ける機能がいっぱいあります)
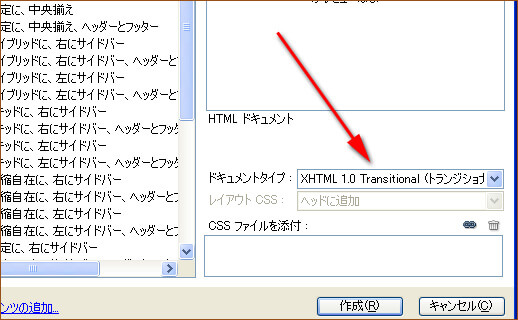
Dreamweaverで新規作成する際にドキュメントタイプというものを選べる項目があります。

これは使用したい(X)HTMLのバージョンに合わせて文書型宣言などが自動で入力されるテンプレートのようなものなのですが、文書型宣言なんて覚えてられないし、いちいちどこかからコピーするのも面倒なのでとても便利です。
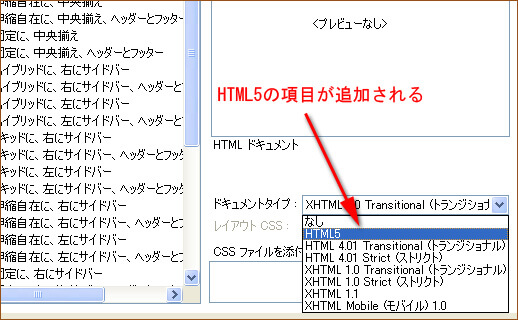
初期の状態ではHTML5には対応していないので、ここにHTML5のドキュメントタイプを追加する方法をご紹介します。
ステップ1:MMDocumentTypeDeclarations.xmlの編集
下記のファイルパスにあるファイルの内容を書き換えます。
C:Program FilesAdobeAdobe Dreamweaver CS3configurationDocumentTypesMMDocumentTypeDeclarations.xml
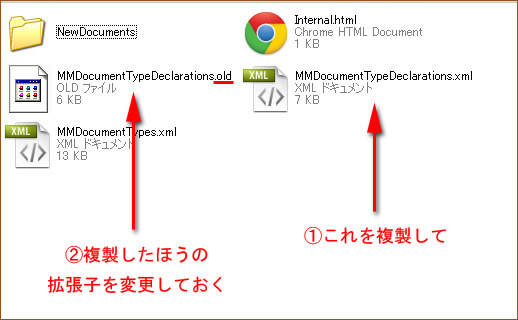
まずはMMDocumentTypeDeclarations.xmlを複製しておき、複製のほうの拡張子を.oldなどに変更しておきましょう。拡張子がxmlのままだと余計な結果が出力されてしまうので、必ず拡張子を.xml以外に変更しておきます。

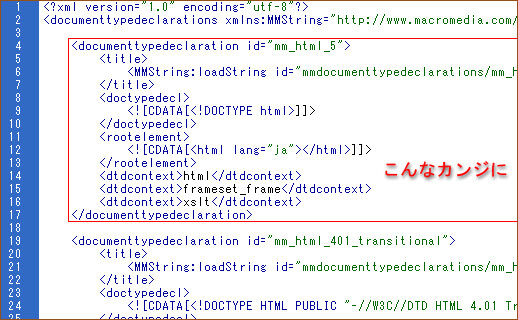
変更できたら、下記の内容を貼り付けてください。
<documenttypedeclaration id="mm_html_5">
<title>
<MMString:loadString id="mmdocumenttypedeclarations/mm_html5" />
</title>
<doctypedecl>
<![CDATA[<!DOCTYPE html>]]>
</doctypedecl>
<rootelement>
<![CDATA[<html lang="ja"></html>]]>
</rootelement>
<dtdcontext>html</dtdcontext>
<dtdcontext>frameset_frame</dtdcontext>
<dtdcontext>xslt</dtdcontext>
</documenttypedeclaration>
こういうかんじで、XMLに適した場所に貼り付けます。

完了したら上書き保存してこのファイルは閉じます。
ステップ2:documenttypedeclarations.xmlの編集
先ほどと同様に下記のファイルパスのファイルの内容を書き換えます。
C:Program FilesAdobeAdobe Dreamweaver CS3configurationStringsdocumenttypedeclarations.xml
もちろん先ほど同様にファイルを複製して拡張子を変更しておくことを忘れないでください。
下記内容をdocumenttypedeclarations.xmlの好きな位置に挿入してください。
(個人的には3行目に挿入するのがオススメ)
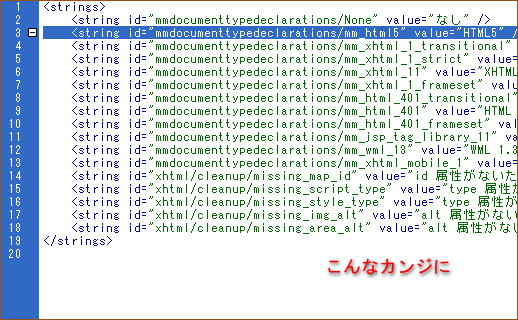
<string id="mmdocumenttypedeclarations/mm_html5" value="HTML5"/>
こんなカンジで貼り付けてください。

ステップ3:Dreamweaverを再起動する
以上でファイルの書き換えは完了です。
あとはDreamweaverをいったん終了し、再び起動すれば変更が反映されているはずです。
新規作成から確認してみてください。